Hi.
Welcome to my portfolio. I document my design thinking projects. Hope you enjoy looking at my works!

Welcome to my portfolio. I document my design thinking projects. Hope you enjoy looking at my works!
Gaming Experience

For my interactive storytelling class I designed a cross-platform gaming experience.
Designing a cross-platform gaming experience delivers flexibility with comfort and convenience. Combining the latest software and hardware technology to introduce new and innovative ways will ensure cross-platform gaming experiences become more valuable and exciting.
Softwares: Adobe Photoshop, Illustrator, and Premiere
Instructor: Jenny Rodenhouse
An AR game that will alternate seamlessly between glasses and mobile devices. The concept is driven by The Hunger Game trilogy to build a story and game play. An addition to the cross-platform game experience, there is an option to immediately connect to appropriate characters (other live players) and game play levels (last cloud saved level).
Hi-Fidelity Video Pitch Concept of the Real Hunger Games, tribute and gamemaker playing against each other in live mode.
I engage in different methods to conduct research of the Hunger Games trilogy story and interactive AR game plays. Extensive documentation of fan interviews and existing data that focuses on AR and mobile gaming to collect new and insightful data.
To gain perspective of the Hunger Games trilogy and create a game play, I analyzed characters and story line events, along with the game play of the Hunger Games within the story line by doing online research on fan sites and legitimate resource sites. I then created a story and character and relationship map.
After formulating these maps, I went out to conduct interviews of fans. This helped me collect initial insights, exploratory insights, key quotes, and inspiring moments from the Hunger Games stories.
““I’ve heard of VR games but nothing to do with Hunger Game but if there was one, I’d be down to play... I’ve heard of it and yes of course! That would be dope.””
““I find myself to be very much like Katniss. I’m very protective of the people I love, and if it ever came to it, I would put their life before mine... and in modern day 2016 the US government is very corrupt, and often times I find myself comparing our world against Panem.””
““I wouldn’t mind trying 360-degree interactive video game of the Hunger Games.””
To develop a fun and entertaining cross platform gaming experience, I listed tasks and goals for various characters. I created a replica of the Hunger Games’ famous tasks and goals for players who would either be a tribute or a game maker. This process allow me to identify key gameplays for the virtual community directly influencing users to have the urge to continuing playing and advancing in the game.
Tribute Tasks & Goals
Gamemaker Tasks & Goals
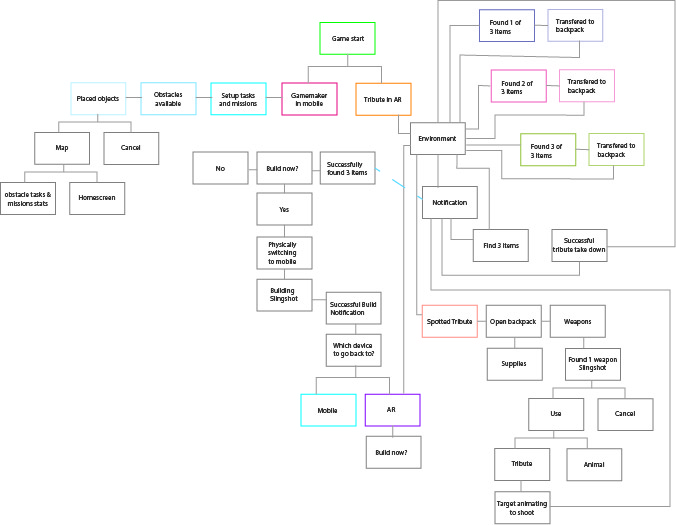
This led me to create gameplay maps. Two maps were created, one a system map of the whole game concept, and the other is a single session play. These maps helped me create depth and continuation of the cross platform gaming experience, regardless online or offline.

Game System Map
Overview of cross platform gaming experience and character options.

Single Session Gameplay
Step by step walk through with tasks and goals.
Next, I started creating storyboards. This allowed me to put more pieces together like physical and virtual interactions. Such questions were answered, how will they interact with the cross-platform? What will they see on their cross platform devices?

Turning the storyboard into an animatic brought it alive giving a look and feel of the gameplay.
After reviewing research and creating gameplays and storyboards, I was able to pinpoint a clear vision for the cross platform gaming experience. The cross platform involves a mobile device and AR glasses, although the user doesn't need to have both devices in order to play. Also, there is an option to either play online or offline with an accompanying messaging interface.
AR glasses houses tributes online, inventory, notifications, and settings for the game. Overlay pop ups will be triggered when interacting with AR icons, followed by animation for feedback.
AR Icons
AR Overlay Pop Ups
AR Animations
Like the AR glasses, the mobile app has all the same features. Whether a tribute or a gamemaker, a user can instantly interact to with the Hunger Games community and environment. A tribute is able to find objects near them and collect enter their backpack inventory for later use. A gamemaker. The Real Hunger Games runs on real time with GPS enabled to track current standings and character locations.
Because I wanted to recreate the world of the Hunger Games, I looked at typefaces and color schemes that were most appealing and comparable to its original mood and feel. Giving it a dark background with light user interfaces and readability delivers contrast and clarity. My decision in typefaces and color palette sets the app in a "Hunger Games" mood and feel for users to pick up when playing.
Mobile app concept with AR and user interfaces.